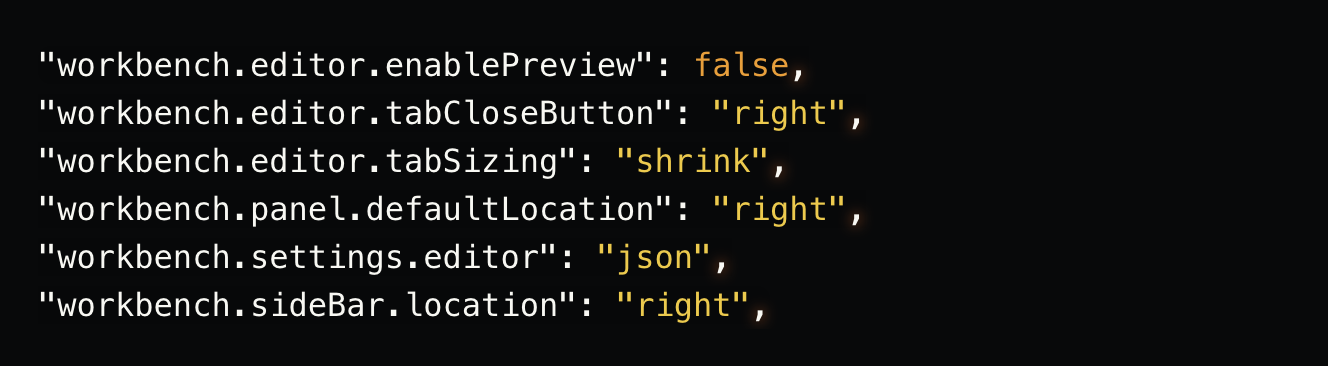
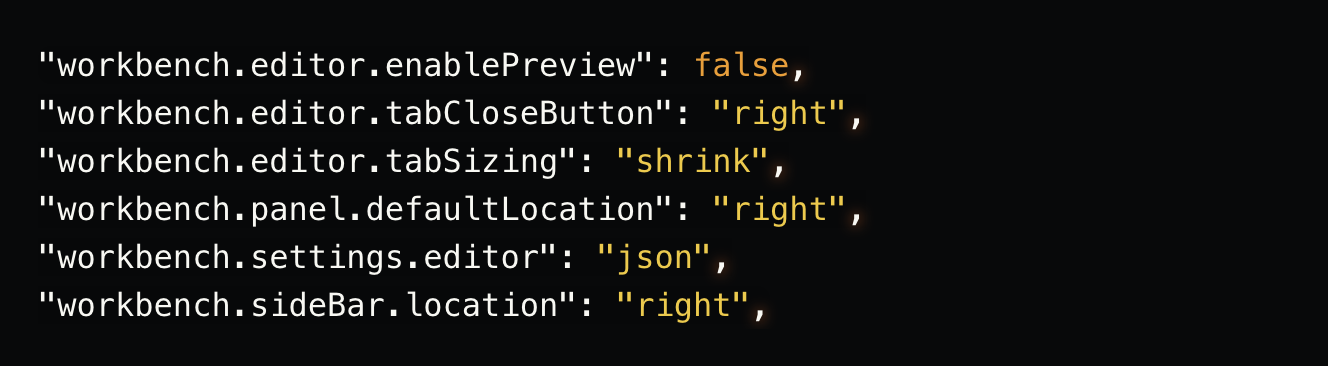
Workbench
Workbench changes impact everything around your editor. Having the sidebar on the left means your code jumps when you show or hide it. Not anymore if it is on the

* Remember you can get to your user settings using Ctrl+, on Windows and Cmd+, on Mac
VS Code has a navigation bar above its contents called Breadcrumbs. It shows the current location and allows you to navigate between symbols and files quickly. Enable it with the Show Breadcrumbs command or:

If you have very long paths or are only interested in either file paths or symbols paths, you can use the breadcrumbs.filePath and breadcrumbs.symbolPath settings.
In this example, we will demonstrate how to use breadcrumbs to navigate between different pages of a website.
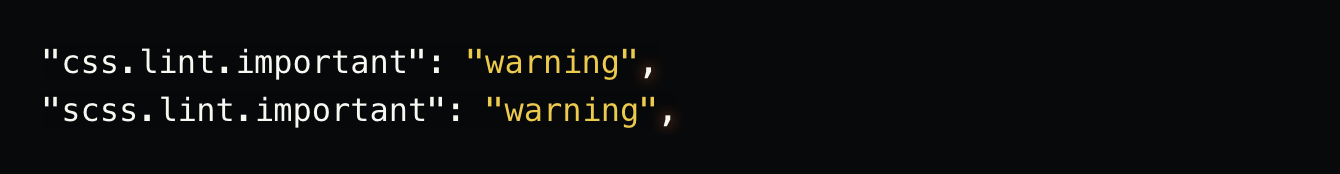
The CSS feedback rule helps you to make sure you are not using !important in your stylesheets. It works with SCSS and CSS. Using !important is an indication that the specificity of the CSS should be refactored.

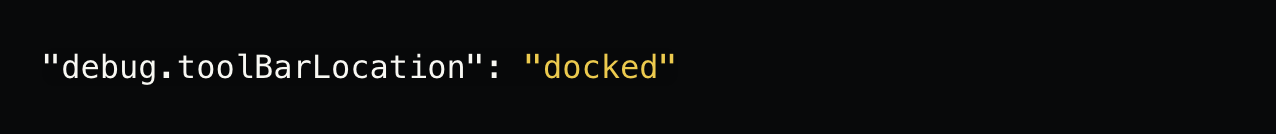
Moving the debug toolbar around because it is in your way is a thing of the past! You can have it docked or floating now. If you use docked mode, the debug actions appear at the top of the Debug view when a debug session starts.

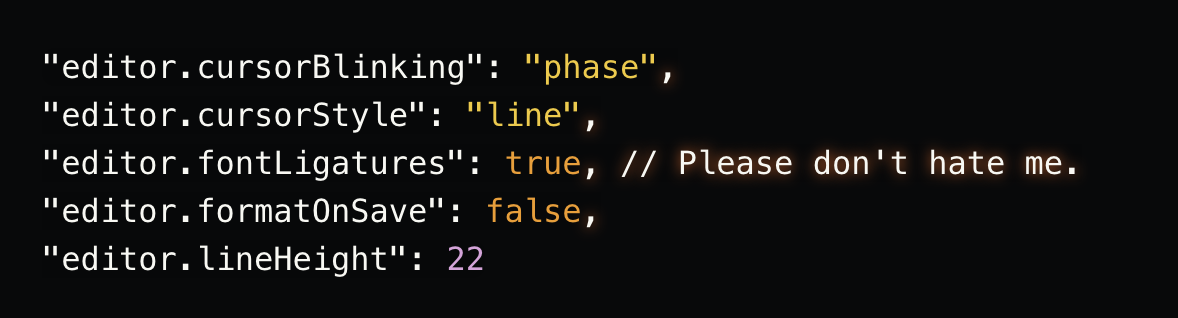
These settings increase the visual appeal of the editor. Code provides a ton of ways you can customize your cursor (smooth, expand, solid, or phase). Phasing in and out with a line cursor is my choice. Line height makes the code more readable. *Note how that not everyone likes font ligatures because, for some, it does reduce the readability of code.*

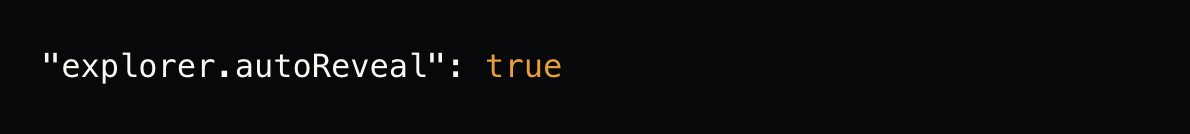
You might want to see the file you currently have open in your file explorer. autoReveal helps you with that. It automatically scrolls the file explorer to the file you are editing now. As a fair warning, some folks do not like the "jumpiness" it introduces in the file explorer. Try it out and see if you like it.

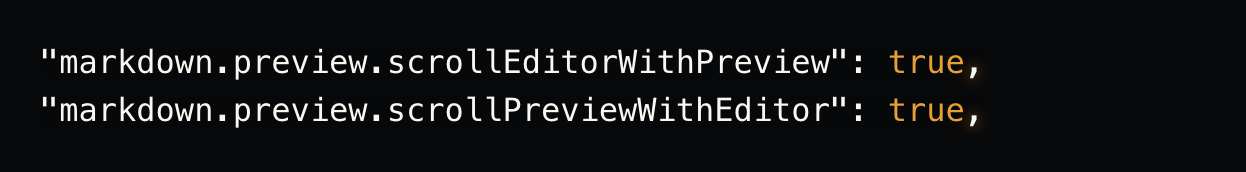
For those with a widescreen monitor, some may have the preview and editor window open side by side. The following settings help keep the editor and preview in sync when scrolling.

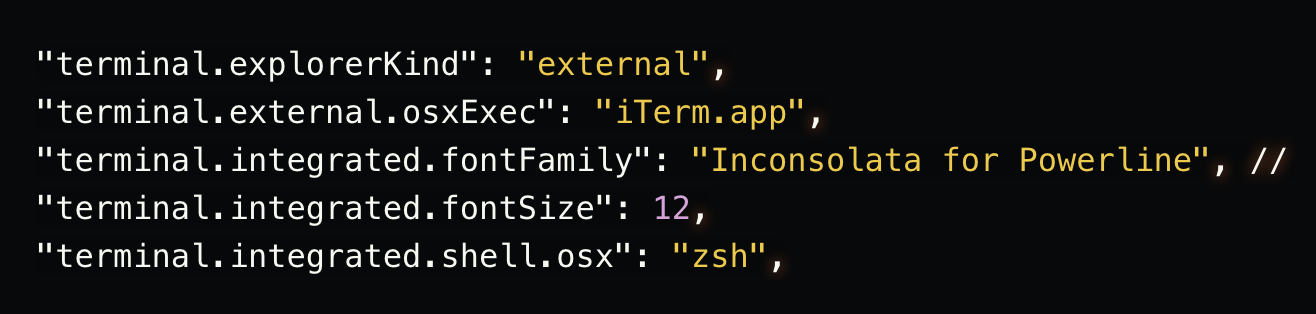
If you are on Mac and use iTerm2 or you are on Windows and prefer Cmder, you might want to tweak VS Code to use the same terminal. It is also the default shell on Mac going forward (Catalina and above).

Workbench changes impact everything around your editor. Having the sidebar on the left means your code jumps when you show or hide it. Not anymore if it is on the